뷰 라우터란?
페이지 간에 이동하는 기능을 구현할 때 사용하는 뷰 라이브러리이다. 클라이언트가 요청하는 URI에 따라 특정 컴포넌트를 동적으로 불러와 페이지를 구성한다. 이번 포스트에서는 뷰 라우터를 설치하고, 라우터 설계, 사용하는 방법을 설명할거다. Vue3 버전 프로젝트라는 것을 명시한다!
[version] vue: 3.2.33 / vue-cli: 5.0.4
뷰라우터 설치
npm i vue-router@next --savevue-cli를 통해 뷰 프로젝트를 생성한 후, 위의 코드대로 npm을 통해서 뷰라우터를 설치해준다.
뷰라우터 설치 확인

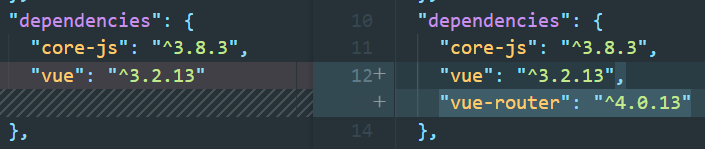
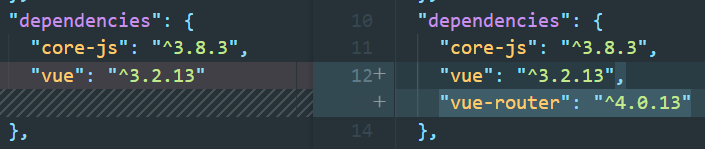
설치가 완료되면 뷰 프로젝트 최상단에 경로에 있는 package.json 파일에서 dependencies에 vue-router가 추가된 것을 확인한다. 현재 최신 버전인 4버전이 설치되었다.
뷰라우터 설계 및 생성
src아래 router폴더를 생성하고 그 안에 index.js파일을 만들어준다. 이 파일에서는 미리 생성해준 뷰 컴포넌트들을 불러와 특정 uri와 연결해주는 라우터를 설계하고 생성한다.
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
// 연결할 각 컴포넌트 import (src/views폴더 아래 컴포넌트들 생성해둠)
import FirstView from '../views/FirstView'
import SecondView from '../views/SecondView'
import ThirdView from '../views/ThirdView'
// 라우터 설계
const routes = [
{ path: '/1', component:FirstView},
{ path: '/2', component:SecondView},
{ path: '/3', component:ThirdView}
]
// 라우터 생성
const router = createRouter({
history: createWebHistory(),
routes
});
// 라우터 추출 (main.js에서 import)
export {router}vue3에서부터는 createRouter( )함수를 이용해 라우터를 생성해주는데, 인자로는 history와 routes를 넘겨준다. routes에 경로(URI|URL)와 컴포넌트들을 객체로 묶어 매핑해준다. (코드 더러워지니까 위에서 배열로 생성해둠) 그리고 마지막으로 생성한 라우터를 export하여 main.js에서 사용할 수 있도록 한다.
뷰라우터 사용
뷰라우터의 사용은 main.js에서 use를 통해 할 수 있다. 메인 뷰파일에 템플릿에는 <router-view>태그를 통해 경로에 따라 다른 컴포넌트들이 올 수 있게 한다.
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
const app = createApp(App)
app.use(router) // 라우터 사용
app.mount('#app')src/App.vue
<template>
<div id="app">
<!-- uri에 따라 해당 컴포넌트가 router-view를 대신함 -->
<router-view></router-view>
</div>
</template>
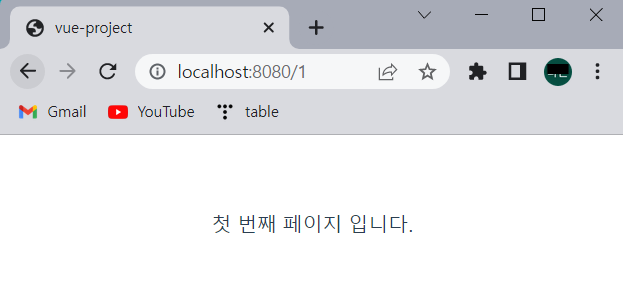
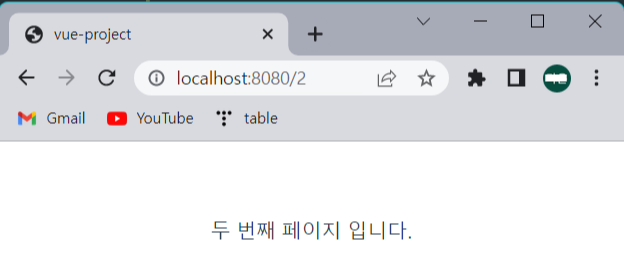
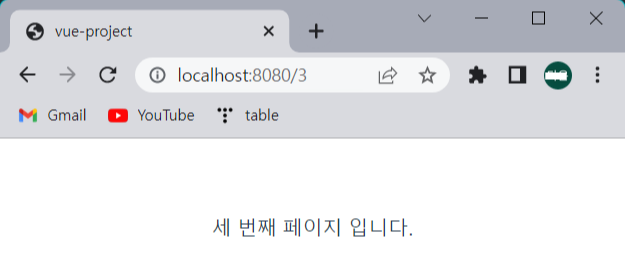
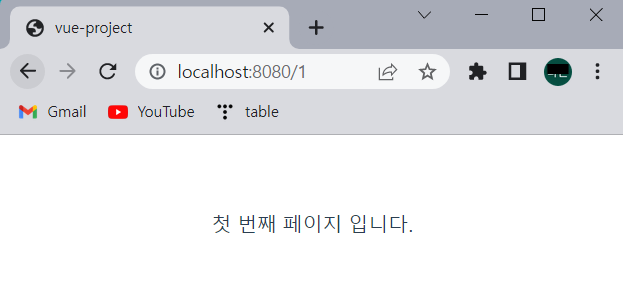
...결과 확인




https://router.vuejs.org/guide/#javascript
Getting Started | Vue Router
Getting Started Creating a Single-page Application with Vue + Vue Router feels natural: with Vue.js, we are already composing our application with components. When adding Vue Router to the mix, all we need to do is map our components to the routes and let
router.vuejs.org
'📒 FrontEnd > 📝 Vue.js' 카테고리의 다른 글
| 책갈피 (0) | 2022.05.19 |
|---|
뷰 라우터란?
페이지 간에 이동하는 기능을 구현할 때 사용하는 뷰 라이브러리이다. 클라이언트가 요청하는 URI에 따라 특정 컴포넌트를 동적으로 불러와 페이지를 구성한다. 이번 포스트에서는 뷰 라우터를 설치하고, 라우터 설계, 사용하는 방법을 설명할거다. Vue3 버전 프로젝트라는 것을 명시한다!
[version] vue: 3.2.33 / vue-cli: 5.0.4
뷰라우터 설치
npm i vue-router@next --savevue-cli를 통해 뷰 프로젝트를 생성한 후, 위의 코드대로 npm을 통해서 뷰라우터를 설치해준다.
뷰라우터 설치 확인

설치가 완료되면 뷰 프로젝트 최상단에 경로에 있는 package.json 파일에서 dependencies에 vue-router가 추가된 것을 확인한다. 현재 최신 버전인 4버전이 설치되었다.
뷰라우터 설계 및 생성
src아래 router폴더를 생성하고 그 안에 index.js파일을 만들어준다. 이 파일에서는 미리 생성해준 뷰 컴포넌트들을 불러와 특정 uri와 연결해주는 라우터를 설계하고 생성한다.
src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'
// 연결할 각 컴포넌트 import (src/views폴더 아래 컴포넌트들 생성해둠)
import FirstView from '../views/FirstView'
import SecondView from '../views/SecondView'
import ThirdView from '../views/ThirdView'
// 라우터 설계
const routes = [
{ path: '/1', component:FirstView},
{ path: '/2', component:SecondView},
{ path: '/3', component:ThirdView}
]
// 라우터 생성
const router = createRouter({
history: createWebHistory(),
routes
});
// 라우터 추출 (main.js에서 import)
export {router}vue3에서부터는 createRouter( )함수를 이용해 라우터를 생성해주는데, 인자로는 history와 routes를 넘겨준다. routes에 경로(URI|URL)와 컴포넌트들을 객체로 묶어 매핑해준다. (코드 더러워지니까 위에서 배열로 생성해둠) 그리고 마지막으로 생성한 라우터를 export하여 main.js에서 사용할 수 있도록 한다.
뷰라우터 사용
뷰라우터의 사용은 main.js에서 use를 통해 할 수 있다. 메인 뷰파일에 템플릿에는 <router-view>태그를 통해 경로에 따라 다른 컴포넌트들이 올 수 있게 한다.
src/main.js
import { createApp } from 'vue'
import App from './App.vue'
// 생성한 뷰 라우터 받아오기
import { router } from './router/index.js'
const app = createApp(App)
app.use(router) // 라우터 사용
app.mount('#app')src/App.vue
<template>
<div id="app">
<!-- uri에 따라 해당 컴포넌트가 router-view를 대신함 -->
<router-view></router-view>
</div>
</template>
...결과 확인




https://router.vuejs.org/guide/#javascript
Getting Started | Vue Router
Getting Started Creating a Single-page Application with Vue + Vue Router feels natural: with Vue.js, we are already composing our application with components. When adding Vue Router to the mix, all we need to do is map our components to the routes and let
router.vuejs.org
'📒 FrontEnd > 📝 Vue.js' 카테고리의 다른 글
| 책갈피 (0) | 2022.05.19 |
|---|
